An ebook by Darrell Wilkins on 28 May 2022
Summary: UX design is a crucial phase of your overall website build. It's when you ideate solutions to problems you exposed during your research. It involves wireframing, prototyping, testing, and more. You shouldn't even think about visual design until you've completed this step.
Creating a high-performance website that delivers on your business goals and satisfies your users’ needs is a complex undertaking. The activities you do (and the order in which you do them) to get to the final site have a massive impact on success — or lack thereof.
To get your FinTech’s website right, you must start with discovery and planning, aka UX research. Uncover the exact problem(s) you need to solve. And figure out what the user experience should be.
After that comes UX and visual design. In this phase, you’ll ideate solutions to the problems you exposed during your research and bring the user experience you planned to life.
In this ebook, we’ll discuss what makes UX design crucial and the tools and techniques you can use to increase your website’s chances of success.
What UX Design Is and Why You Need It
User experience (UX) design is the process of crafting the fundamental design of a visitor’s ideal interaction with your website.
UX design involves creating wireframes, user flows, information architectures, navigation systems, prototypes, and more. With these tools, UX design moves the abstract (research, ideas, scope) to the concrete (a design for your site). You’re bringing your features and content to fruition.
But this crucial step extends beyond customer experience design. UX design encompasses site users of all kinds — not just prospects and customers interacting with the frontend of your website.
You also need to provide a solid UX for employees, developers, and others who operate behind the scenes. So be sure to consider backend elements carefully, too. For instance, if you select a terrible CMS your internal team is reluctant to use, your content won’t get updated. Your site will get stale.
When done right, however, UX design incontrovertibly leads to:
- Faster development
- More ROI
- Improved outcomes
- Better websites/products
Here are no fewer than 49 stats backing this up.
Visual Design Matters Less than UX Design
Visual design is mostly about aesthetics. However, UX design is not about making things look good. It’s about form and function.
Visual design should be the final component of UX design and a smaller part of your budget than the form and function aspects of UX design. Visual design is merely the paint job on the car. An ugly car (one without good visual design) can still run. But a beautiful car without a functioning engine (good UX design) is useless.
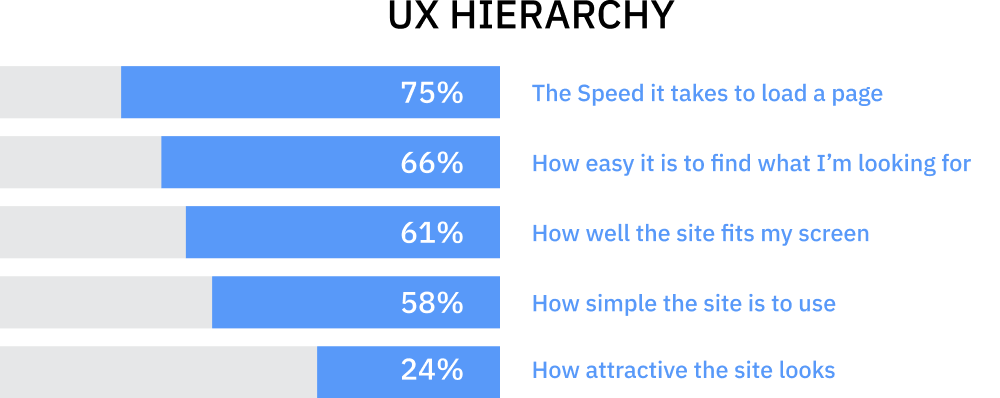
Case in point, the image below, courtesy of Brainfood, captures the importance users attribute to certain website features:

The way your site looks is important — but not as important as most people think. Users simply want a website that gets them where they want to go. And fast. You will see more gains in business metrics (companies with great experience design have 32% higher revenue growth than their peers) by focusing on UX design rather than visual design.
Tools and Techniques to Conduct UX Design
UX design is the output from the tools and techniques we’ll detail next. The purpose of using these tools is to remove as much doubt as possible from your website design. They empower you to build a process that leaves you confident you’re on the path to a site that reaches business objectives and meets users’ needs.
The tools you need will depend on the features and content you’re looking to implement. For interactive elements, wireframes, user flows, interaction design, and prototyping are the most appropriate. For content-led elements, information architecture and content design are key. You likely want a balance of all these methods.
The materials you amass by doing these activities may or may not be all that useful. The value of conducting UX design work comes from going through the exercises to get rid of assumptions and, again, build the site your FinTech actually needs.
Information Architecture and Navigation
When completing an information architecture for your website, you should group content together in the most sensible way possible.
Navigation goes hand-in-hand with information architecture. Once you have the information architecture nailed down, it’s time to design the system that moves between each grouping of content. That’s the navigation.
Interaction Design
Interaction design involves figuring out how your website features will actually work. You’re literally designing the interactivity of each web element, from swipes to clicks to taps. For example, picture the Google search bar. When you begin typing something into it, Google automatically feeds you search suggestions. That’s just one of thousands of interactions on a seemingly simple page.
Interaction design is one of the most difficult components of UX design precisely because of the sheer number of interactions to consider. But it’s vital to fostering an effective user experience.
Content Design
At this point in your website build, you know what you’re trying to say to the people who visit your site. Content design is deciding how to plan, write, and manage that content. It extends from written content to images and even videos.
Content design is the sibling of interaction design. Whereas interaction design concerns itself with the functionality on a page, content design is all about the words (and images and videos) on that same page.
As you’re considering how to plan, create, and manage your content, be sure your team comes to a consensus on details like tone of voice for all your content. That way, it’s consistent — and therefore your UX is consistent — across your website.
Wireframes and User Flows
Wireframes and user flows are the visual versions of information architectures. Wireframes are essentially lo-fi versions of how you want the page-level elements of your website to be laid out. And user flows visually map out the journeys your users will take as they navigate through your site.
You can also leverage wireflows at this stage. They’re a combination of wireframes and flowcharts. Wireflows are used to show designs in the context of common user tasks.
Prototypes
Prototypes are quick and dirty versions of a site feature or element you can use to test your assumptions and refine your design. Your prototypes can be as sophisticated as Apple’s or as simple as paper prototyping — or something in between.
Paper prototyping, as the name suggests, involves drawing what you want an interface to be on a piece of paper. Where’s the menu bar? Where’s the content? And so on.
Several people will then interact with your prototyped paper interface. As you observe these interactions and note what your test subjects try to click, touch, etc., you’ll update your assumptions and create a new paper prototype to test. Rinse and repeat until you have the best possible UX drawn on the paper.
This simple method allows you to prototype early and often — which is critical to success. Fail fast with prototypes. Catching and mitigating mistakes as early as possible will save you money in the long run.
Testing
Prototyping is just one type of test. There are many other tests you should perform as you design and build your website. Unlike the other tools and techniques above, testing is not done at any one stage of design and development. Instead, complete testing early, often, and on as many elements of your site as you can.
Testing will help you find your missteps and refine your design before you “go live,” saving you countless hours of frustration and budget rebuilding later on, which can cost 100x more than getting it correct now. You’ll find the most success when you test with real users.
As you’re testing, refining, and improving your design, don’t reinvent the wheel. The wheel has worked flawlessly for thousands of years. Creating beautiful new things is hard. Stupidly hard. People like patterns and predictability. They want your logo to be in the top left corner of your website. Concentrate your effort on your product/service and flexible design that can be changed as your business and user needs dictate — not on something trivial like novel logo placement.
Tips for Great Visual Design
Visual design should be informed by the form and function aspects of UX design. You’re wasting time if you do any visual design work before you have representative wireframes of your webpages.
When you are ready for this stage, remember not to obsess over visuals. In reality, you care much more about aesthetics than your audience does. Yes, your visual design has to be good — beautiful even — but visuals should never trump utility.
Here are just a few tips to get your visual design right:
- Design (or hire someone to design) your site knowing it’s responsive and has to work across multiple devices. Web design is not static like brand and print design. Those are totally different mediums and need to be created with a totally different mindset.
- Ditch lorem ipsum and other fake text while designing. If you use this kind of placeholder text, your design won’t be accurately rendered when you put the real text in.
- Start with mobile design. That’s where at least half of your traffic is coming from.
- Create a design system for your entire FinTech. It’s a collection of rules, guidelines, and assets for how to use design elements correctly. A design system breeds consistency. Instead of relying on their own wants and biases, everyone is sure to create what the brand specifies and needs.
Your UX Design Blueprint Is Ready
Once you complete the activities described here — from wireframes to prototypes and user flows — you’ll have a blueprint for your FinTech’s UX design and visual design you can feel good about. You’re one step closer to building your actual website.